- contains : 내용에서 검색

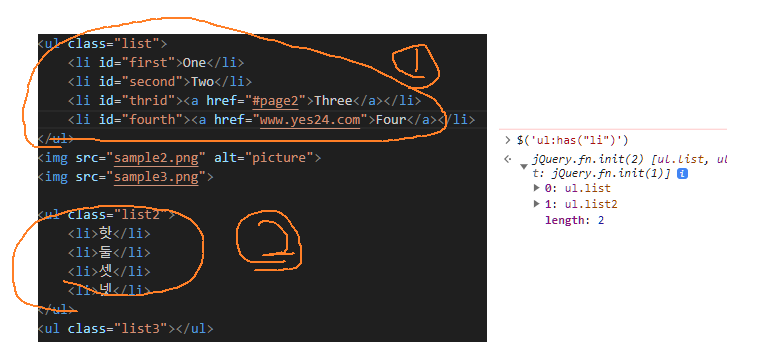
- has : li가지고 있는 녀석

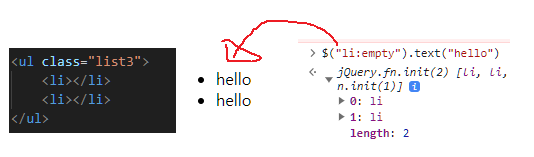
- empty : 비어있는 녀석

- first-child : 첫번째 자식
- liast-child : 마지막 자식

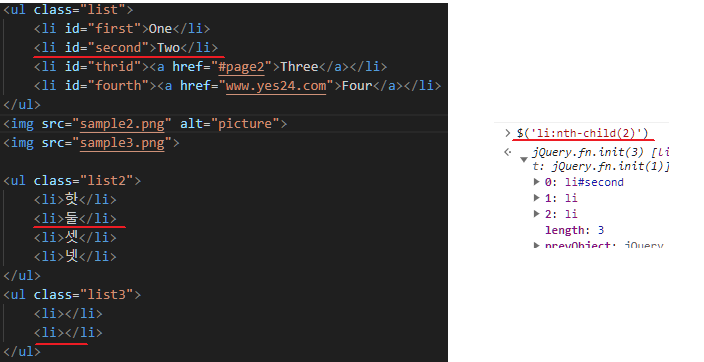
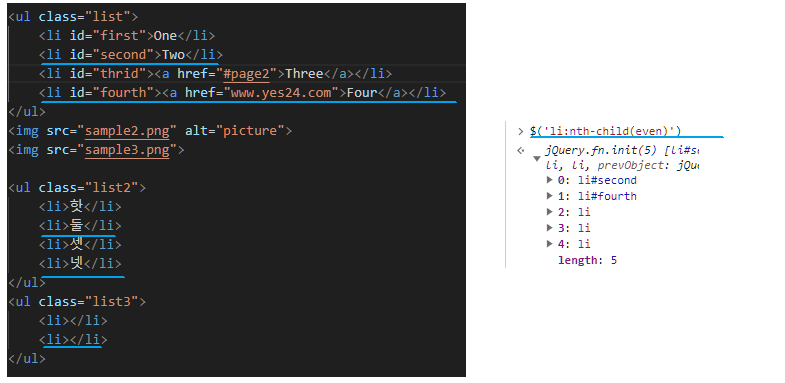
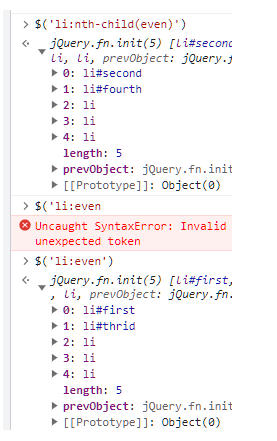
- nth-child :부모요소 내에서 순번




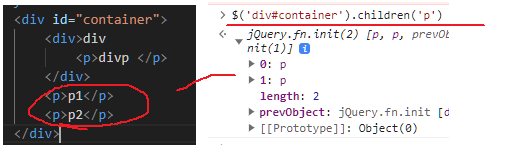
- children : 자식찾아줌

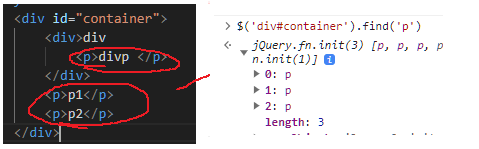
- find : 다찾아줌

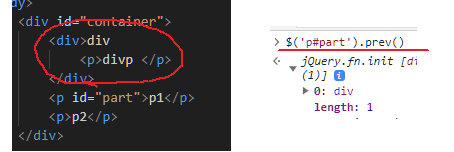
- prev() : 이전녀석

- next() : 다음녀석

- siblings : 해당 요소의 형제들

- parent : 부모찾기

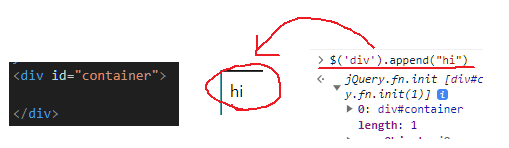
- append : 차례대로 추가
ex) DB에서 나온자료 차례대로 - append // 거꾸로 - prepend


- prepend : 앞에 추가

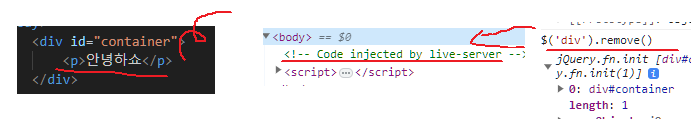
- remove: 삭제

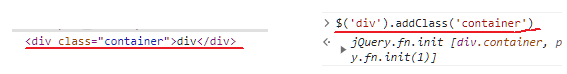
- addClass: 클래스추가
- removeClass : 클래스삭제


'JQuery > 이론' 카테고리의 다른 글
| $.ajax({}) post방식 (0) | 2023.08.01 |
|---|---|
| prop/ 체크박스 체크 + 어제꺼 복습 /선택삭제 //nextAll()//each(function() { ... });// 배열쓰고 index접근 (0) | 2023.07.09 |
| 선택자-1 //first+li/second~li/a[href="#page2"]/ ^ /$ / * /!= /[src][alt]/eq/gt/lt/first/last/odd/even/ (0) | 2023.07.06 |
| jquery //$.ajax() //json으로 dataType : text(파싱필요) / json(파싱안해도 된다)//-->객체/배열/배열append (0) | 2023.07.05 |
| val() (0) | 2023.07.04 |



